
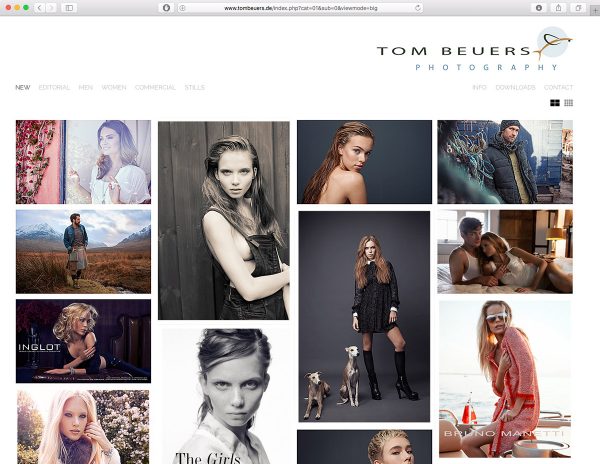
Die alte Darstellung der Fotos (siehe Projekt-Details der letzten Version) war in die Jahre gekommen. Zum einen sollten die Webseite auch responsiv umgesetzt werden. Auf der anderen Seite sollten die Darstellung und Anzeige der Bilder optimiert werden. Basis ist das vor vielen Jahren selbstentwickelte , welches die Bilder-Ordner ausliest und die Thumbnails automatisch generiert. Der Kunde … mehr lesen »