
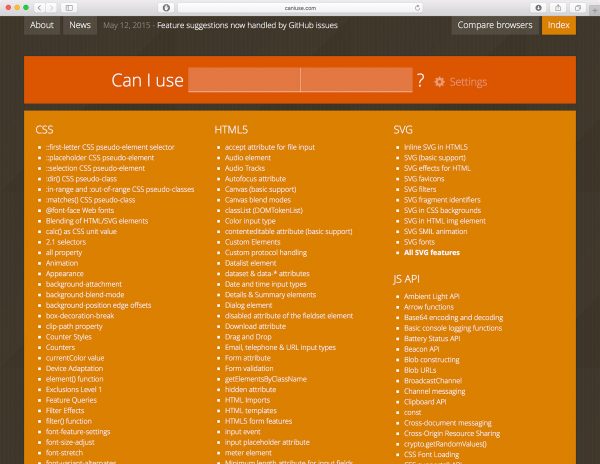
Hier mal ein nützliches Tool für die tägliche Arbeit eines HTML Frontend-Entwicklers. Gerne möchten wir möglichst neues CSS3, HTML5 oder SVG verbauen – meistens ist es jedoch mühsam herauszufinden, was von welchem Browser unterstützt wird. Auch wenn Mozilla, Webkit und Co. mittlerweile viele CSS3-Features ohne Präfixe wie -webkit oder -moz unterstützen, gibt es z.B. beim … mehr lesen »