
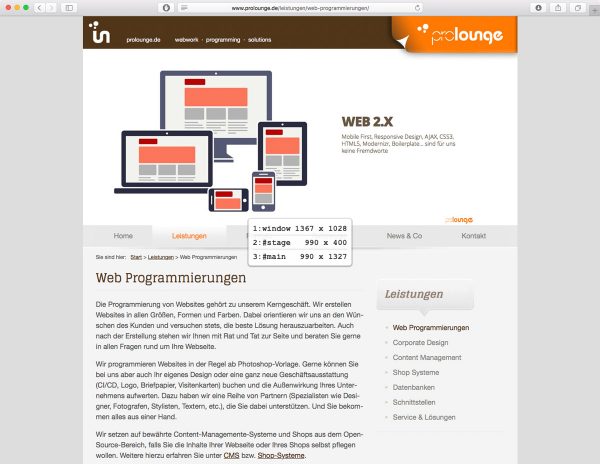
Nicht wirklich tricky, aber oft hilfreich beim Testen von verschiedenen Endgeräten mit unterschiedlichen Auflösungen. Es wird die aktuelle Browser-Größe (window) per Javascript ermittelt und ausgegeben. Die Aktualisierung ist an das Resize-Event gebunden – somit kann man auch auf Desktop-Rechnern die Browser-Größe verändern und erhält die aktuelle Größe. So kann man dann auch sein responsive Design … mehr lesen »

